背景
默认wordpress自带了生成xml站点地图的功能,可以通过 https://goubyte.com/wp-site.xml 尝试,但是这种形式的站点地图是xml索引型的,即嵌套型的,xml中嵌套其他sitemap。对于搜索引擎来说不是友好的,比如百度,就不会收录该类型的站点地图。那如何生成数据型的站点地图,本文将会给出解决方案。
方案
自定义脚本,这里给出了测试通过的一个生成站点地图的php脚本
<?php
require('./wp-blog-header.php');
header("Content-type: text/xml");
header('HTTP/1.1 200 OK');
echo '<?xml version="1.0" encoding="UTF-8"?>';
echo '<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">'
?>
<!-- generated-on=<?php echo get_lastpostdate('blog'); /* 网站根地址 */ ?> -->
<url>
<loc><?php echo get_home_url(); ?></loc>
<lastmod><?php $gtime = get_lastpostmodified('GMT');
echo gmdate('Y-m-d\TH:i:s+00:00', strtotime($gtime)); ?></lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<?php
/* 普通文章开始 POST */
$myposts = get_posts("numberposts=" . 10000, 'post_type=>' . 'post');
foreach ($myposts as $post) { ?>
<url>
<loc><?php the_permalink(); ?></loc>
<lastmod><?php the_time('c') ?></lastmod>
<changefreq>monthly</changefreq>
<priority>0.6</priority>
</url>
<?php } /* 普通文章结束 */ ?>
<?php
/* 输出页面 */
$mypages = get_pages();
foreach ($mypages as $page) { ?>
<url>
<loc><?php echo get_page_link($page->ID); ?></loc>
<lastmod><?php echo str_replace(" ", "T", get_page($page->ID)->post_modified); ?>+00:00</lastmod>
<changefreq>weekly</changefreq>
<priority>0.6</priority>
</url>
<?php } /* 页面循环结束 */ ?>
<?php
/* 输出文章分类 */
$terms = get_terms('category', 'orderby=name&hide_empty=0');
foreach ($terms as $term) { ?>
<url>
<loc><?php echo get_term_link($term, $term->slug); ?></loc>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
</url>
<?php } /* 文章分类循环结束 */ ?>
<?php
/* 普通文章标签(可选) */
$tags = get_terms("post_tag");
foreach ($tags as $key => $tag) {
$link = get_term_link(intval($tag->term_id), "post_tag");
if (is_wp_error($link))
return false;
$tags[$key]->link = $link;
?>
<url>
<loc><?php echo $link ?></loc>
<changefreq>monthly</changefreq>
<priority>0.4</priority>
</url>
<?php } /* 文章标签循环结束 */ ?>
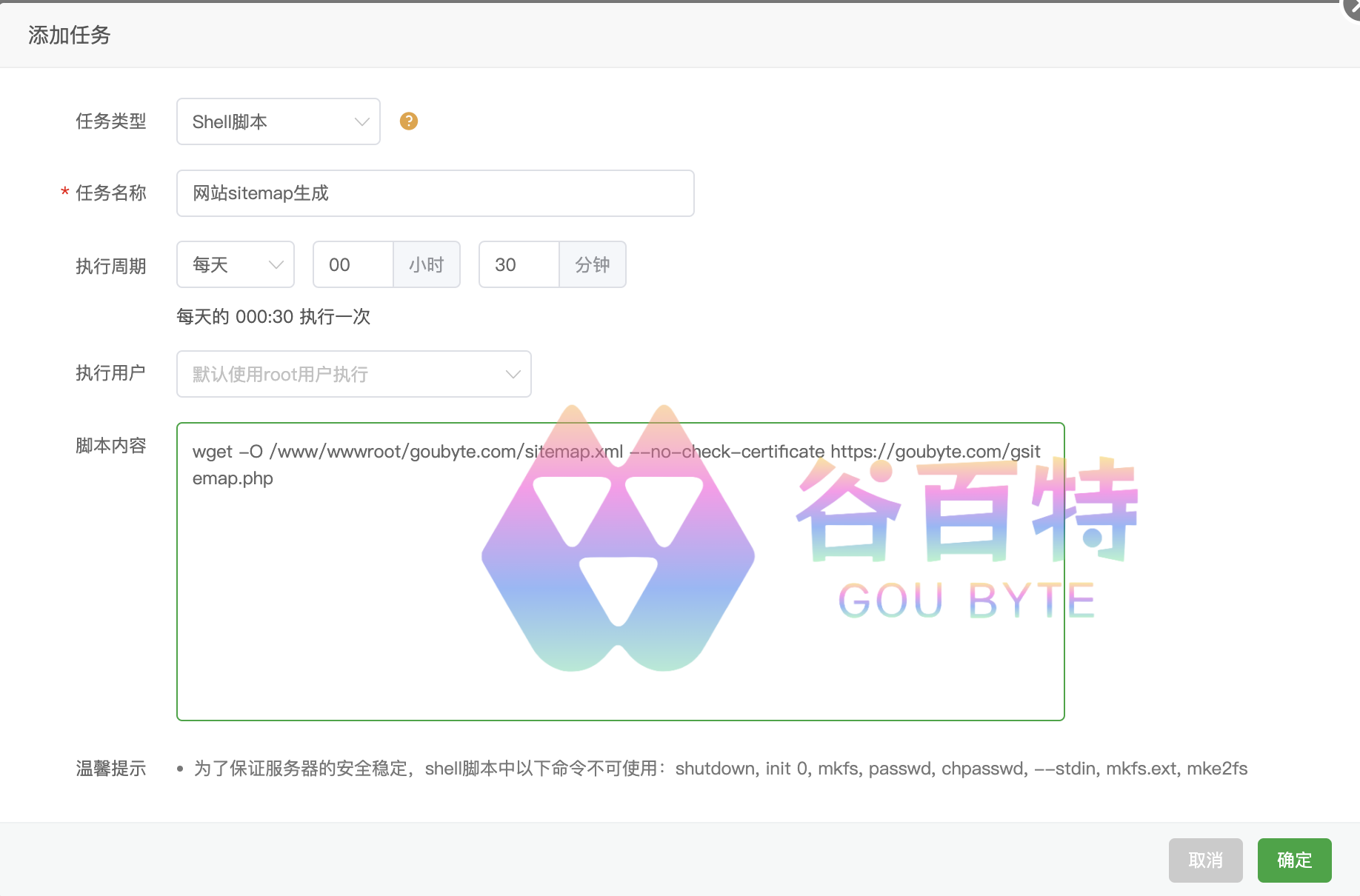
</urlset> 将上述的脚本保存到一个文件中,比如sitemap.php, 并将该文件放置网站根目录下。 在宝塔中配置定时执行的shell脚本,定期生成sitemap.xml, 如下图:  对于上述的脚本内容,如果开启了https,按照如下格式配置:
对于上述的脚本内容,如果开启了https,按照如下格式配置:
wget -O /www/wwwroot/goubyte.com/sitemap.xml --no-check-certificate https://goubyte.com/sitemap.php
对于只开启http的,按照如下格式配置:
wget -O /www/wwwroot/goubyte.com/sitemap.xml http://goubyte.com/sitemap.php
希望上述内容对你有所启发。
欢迎关注公众号和访问网站,了解更多技术资讯:





评论区